Table of Contents
메타데이터 요소
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
Open Graph Protocol
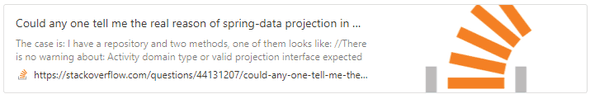
위 이미지 같은 미리보기를 구성하는데 사용하는 메타 태그를 가리킨다.
head 태그 안에 meta 태그와 og: 접두사를 가진 속성이 이 프로토콜의 사양이다.
위 StackOverflow 질문은 아래와 같은 메타데이터를 가지고 있다:
<meta property="og:type" content="website">
<meta property="og:url" content="https://stackoverflow.com/questions/44131207/could-any-one-tell-me-the-real-reason-of-spring-data-projection-in-my-case">
<meta property="og:site_name" content="Stack Overflow">
<meta property="og:image" itemprop="image primaryImageOfPage" content="https://cdn.sstatic.net/Sites/stackoverflow/Img/apple-touch-icon@2.png?v=73d79a89bded">
<meta name="twitter:title" property="og:title" itemprop="name" content="Could any one tell me the real reason of spring-data projection in my case?">위에서 og:type, og:url, og:image, og:title 4개가 기본 메타데이터이고, og:site_name은 선택적인 메타데이터이다.
선택 메타데이터는 이미지 크기를 조정한다거나, 설명을 추가하는 등 다양한 종류가 있다.
트위터의 경우 Twitter Card라 부르는 독립적인 메타데이터를 사용하는데, 위의 twitter:title이 해당한다.
구역 제목 요소
<h1> <h6> 등 heading tag.
h1 여러개 사용하는 것을 피할 것
Avoid using multiple <h1> elements on one page - MDN
While using multiple
<h1>elements on one page is allowed by the HTML standard (as long as they are not nested), this is not considered a best practice. A page should generally have a single<h1>element that describes the content of the page (similar to the document'selement).</p> </blockquote> <p><code class="language-text"><h1></code> 여러개를 사용하는 것이 허용되긴 하지만, 좋은 방법은 아니다. 페이지에는 보통 페이지의 내용을 설명하는 하나의 <code class="language-text"><h1></code> 요소가 있어야 한다.</p> <p>SEO 관점에서 하나만 있는 것이 좋다고 한다.</p></div><div class="Comments__Container-sc-1ajj4d9-0 gcJKrk"><hr/><div></div></div></div></div><div class="PageLayout__Side-sc-11jfopf-2 fytAKM"><div class="RelatedLinks__Container-sc-1y1aimd-0 ldECpH Wiki__RelatedLinksSide-sc-16q9onf-6 dStlil"><h3 class="RelatedLinks__Header-sc-1y1aimd-1 fTEgtV">Related</h3><ul class="RelatedLinks__Links-sc-1y1aimd-2 eZRzcg"><li><a class="Link__StyledGatsbyLink-sc-k1di17-0 bnsPSg" href="/cat-logic/wiki/css/">CSS</a></li></ul></div><div class="Wiki__TocSide-sc-16q9onf-5 chvTXK"><details open=""><summary><h3 class="Toc__Header-sc-1f76i2s-0 EUTxI">Table of Contents</h3></summary><div class="Toc__Container-sc-1f76i2s-1 eTpEsa"><ul> <li> <p><a href="#html">HTML</a></p> <ul> <li> <p><a href="#meta-%EB%A9%94%ED%83%80%EB%8D%B0%EC%9D%B4%ED%84%B0-%EC%9A%94%EC%86%8C"><meta> 메타데이터 요소</a></p> <ul> <li><a href="#open-graph-protocol">Open Graph Protocol</a></li> </ul> </li> <li> <p><a href="#%EA%B5%AC%EC%97%AD-%EC%A0%9C%EB%AA%A9-%EC%9A%94%EC%86%8C">구역 제목 요소</a></p> <ul> <li><a href="#h1-%EC%97%AC%EB%9F%AC%EA%B0%9C-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EA%B2%83%EC%9D%84-%ED%94%BC%ED%95%A0-%EA%B2%83">h1 여러개 사용하는 것을 피할 것</a></li> </ul> </li> </ul> </li> </ul></div></details></div></div></div></div><div id="gatsby-announcer" style="position:absolute;top:0;width:1px;height:1px;padding:0;overflow:hidden;clip:rect(0, 0, 0, 0);white-space:nowrap;border:0" aria-live="assertive" aria-atomic="true"></div></div><script async="" src="https://www.googletagmanager.com/gtag/js?id=G-1L3R7GGF7P"></script><script> function gaOptout(){document.cookie=disableStr+'=true; expires=Thu, 31 Dec 2099 23:59:59 UTC;path=/',window[disableStr]=!0}var gaProperty='G-1L3R7GGF7P',disableStr='ga-disable-'+gaProperty;document.cookie.indexOf(disableStr+'=true')>-1&&(window[disableStr]=!0); if(true) { window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-1L3R7GGF7P', {"anonymize_ip":true,"send_page_view":false}); } </script><script id="gatsby-script-loader">/*<![CDATA[*/window.pagePath="/wiki/html/";/*]]>*/</script><!-- slice-start id="_gatsby-scripts-1" --> <script id="gatsby-chunk-mapping" > window.___chunkMapping="{\"app\":[\"/app-ae5ecd68927e7bc42361.js\"],\"component---src-components-gatsby-templates-wiki-tsx\":[\"/component---src-components-gatsby-templates-wiki-tsx-cc5724073090d7a4b1a8.js\"],\"component---src-pages-404-tsx\":[\"/component---src-pages-404-tsx-10d51ee2f28b984f9269.js\"],\"component---src-pages-index-tsx\":[\"/component---src-pages-index-tsx-0cabb003ad96c0bf1b29.js\"]}"; </script> <script>window.___webpackCompilationHash="c8f32c5a7cbeddad1c94";</script><script src="/cat-logic/webpack-runtime-bdad3770f00bd127f67d.js" async></script><script src="/cat-logic/framework-f8140048836956380b1c.js" async></script><script src="/cat-logic/app-ae5ecd68927e7bc42361.js" async></script><!-- slice-end id="_gatsby-scripts-1" --></body></html>