align-content로 세로 정렬이 가능하다는 소식
align-content 속성은 flex나 grid 레이아웃에서 사용할 수 있었는데, 이제 block 요소에서도 사용할 수 있다.
즉, 기본 div 태그에서도 사용할 수 있다는 것.
https://web.dev/blog/align-content-block
크롬 기준으로 123버전(2024년 4월)부터 사용할 수 있다.
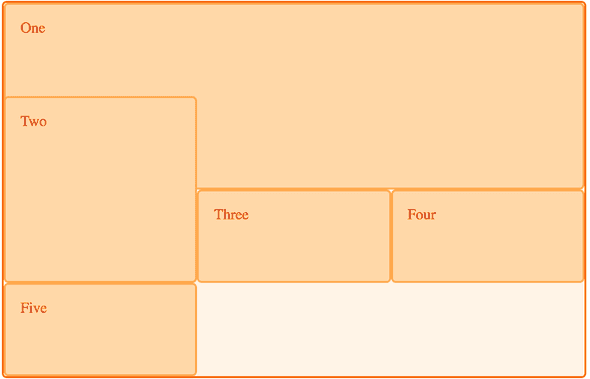
Grid Layout
.item {
display: grid;
}안드로이드 배경화면에 위젯을 배치하는 것처럼 레이아웃을 구성할 수 있다. 모눈종이에 아이템을 배치하는 느낌이라 매우 직관적이다.
Flex Layout과 비교해서 레이아웃 내에 있는 아이템들을 모두 flex-grow나 flex-shrink로 크기를 결정한 거 같다.
다른 점은 그리드 레이아웃은 가로, 세로 모두 사용하는 점?
아이템들을 겹쳐서 표현할 때 그 간단함과 직관성이 드러난다.
스크롤 없는 화면의 레이아웃 구성 시 유용할 거 같다.
- 고정된 좌표를 사용할 수 있다. 반면 다른 레이아웃으로 이를 구현하려면 화면 크기에 따라 좌표가 달라진다.
%를 사용하거나.- 위치를 계산해야 하는 작업은 부담된다.
- 비슷하게 구현하려면 다른 레이아웃은
top,bottom,left,right로 좌표를 설정해야 한다. - 일반(스크롤이 있는) 화면은 요소를 쌓아 나가며, 다른 레이아웃 속성도 여기에 맞춰져 있다.
- 반면에 그리드 레이아웃은 모든 아이템을 어디에 배치할 지 명시해야 한다.
- A는 (1, 2)에 놓고, B는 (2, 4)에 놓고..
Media Queries
미디어 쿼리의 구조는 media type과 media feature로 구성된다.
@media media_type and (media_feature) {
/* CSS rules */
}실제 사용 예시는 다음과 같다.
@media screen and (min-width: 600px) {
/* CSS rules */
}예시에서 screen은 media type이고, min-width는 media feature이다.
구문을 자연어로 바꿔보면 "사이트가 스크린에서 보여지고, 화면의 너비가 600px 이상일 때"라고 해석할 수 있다.
The type is optional (assumed to be all)
media type은 생략할 수 있다. 생략하면 all로 간주된다.
Reference
Using Media Queries
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
The complete guide to CSS media queries
https://polypane.app/blog/the-complete-guide-to-css-media-queries/